解决方案
>
智能学生卡
智能学生卡
电子学生证
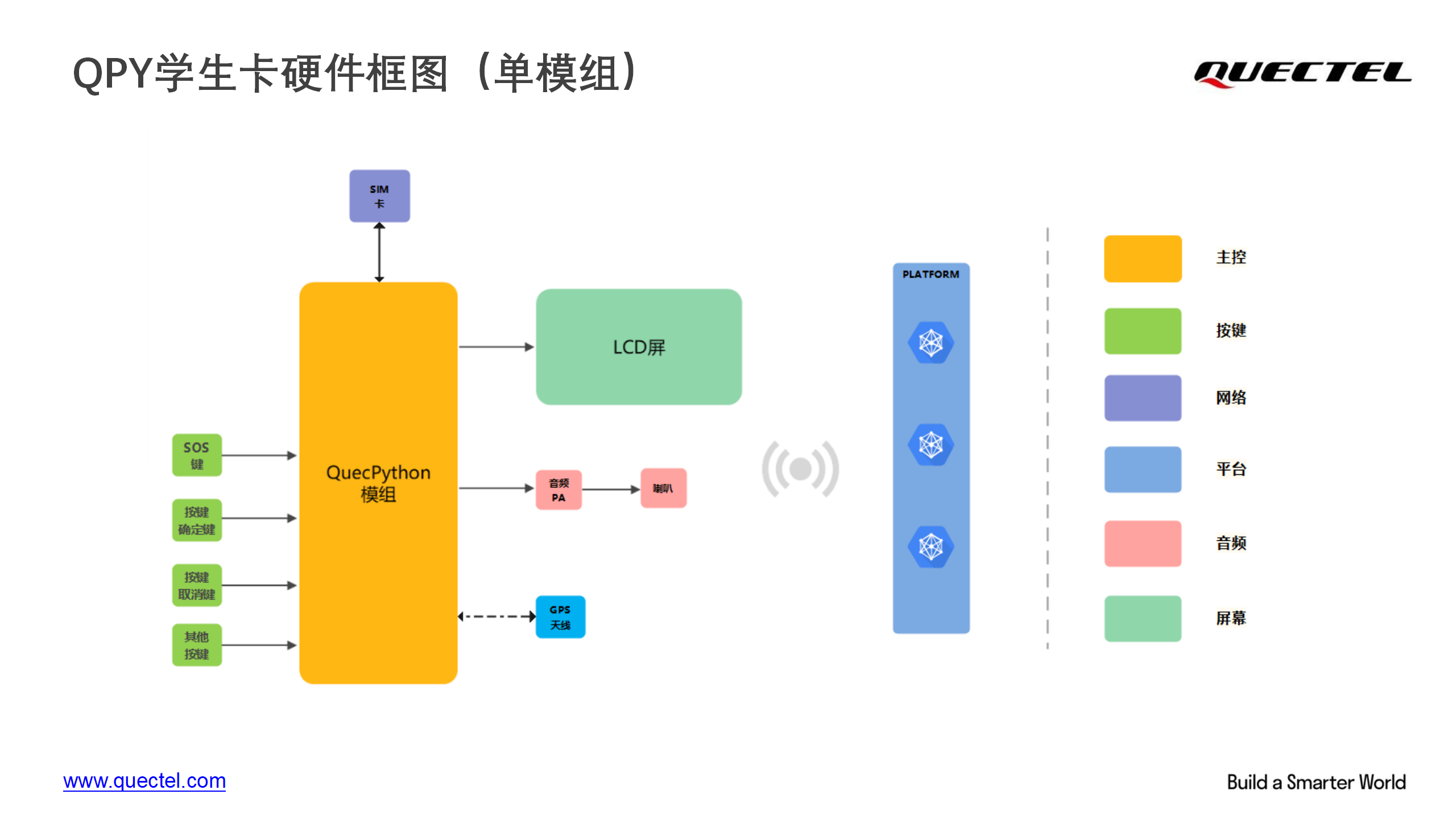
- 多重定位 :GNSS、WIFI、基站
- VOLTE :语音呼叫、SOS紧急呼叫
- 多协议支持 :MQTT、TCP
- 远程控制 :远程设置学生卡提醒待办事件,实时掌握最新校园信息

- {{item.name}}

![]()

![]()

![]()

![]()

![]()

![]()

![]()

![]()

Q: 当前方案与UI交互是什么方式?
A: 此方案为触摸加按键的操作方式
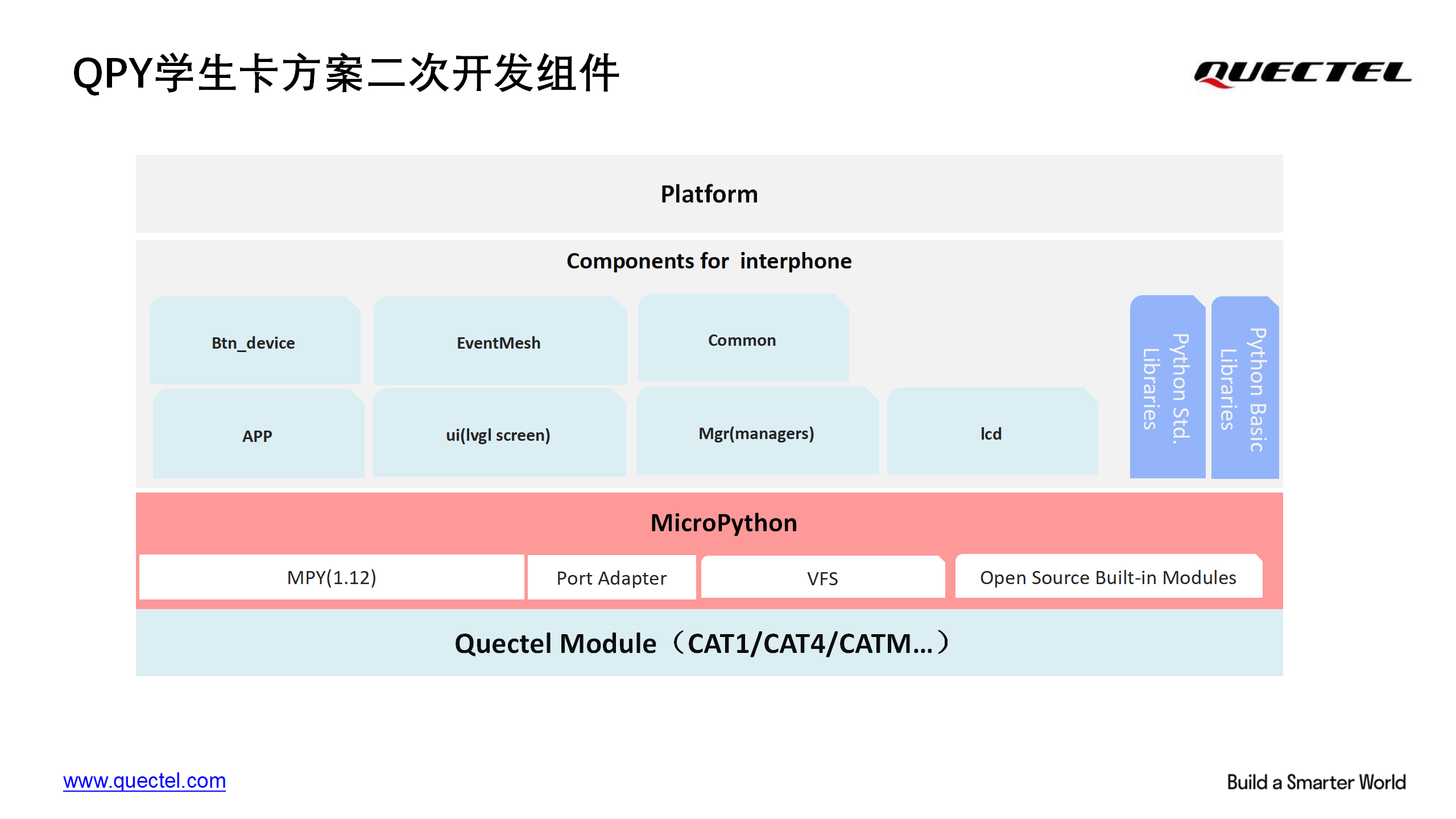
Q: UI开发的方式?
A: UI开发使用lvgl组件实现,配合GUI工具完成界面编辑
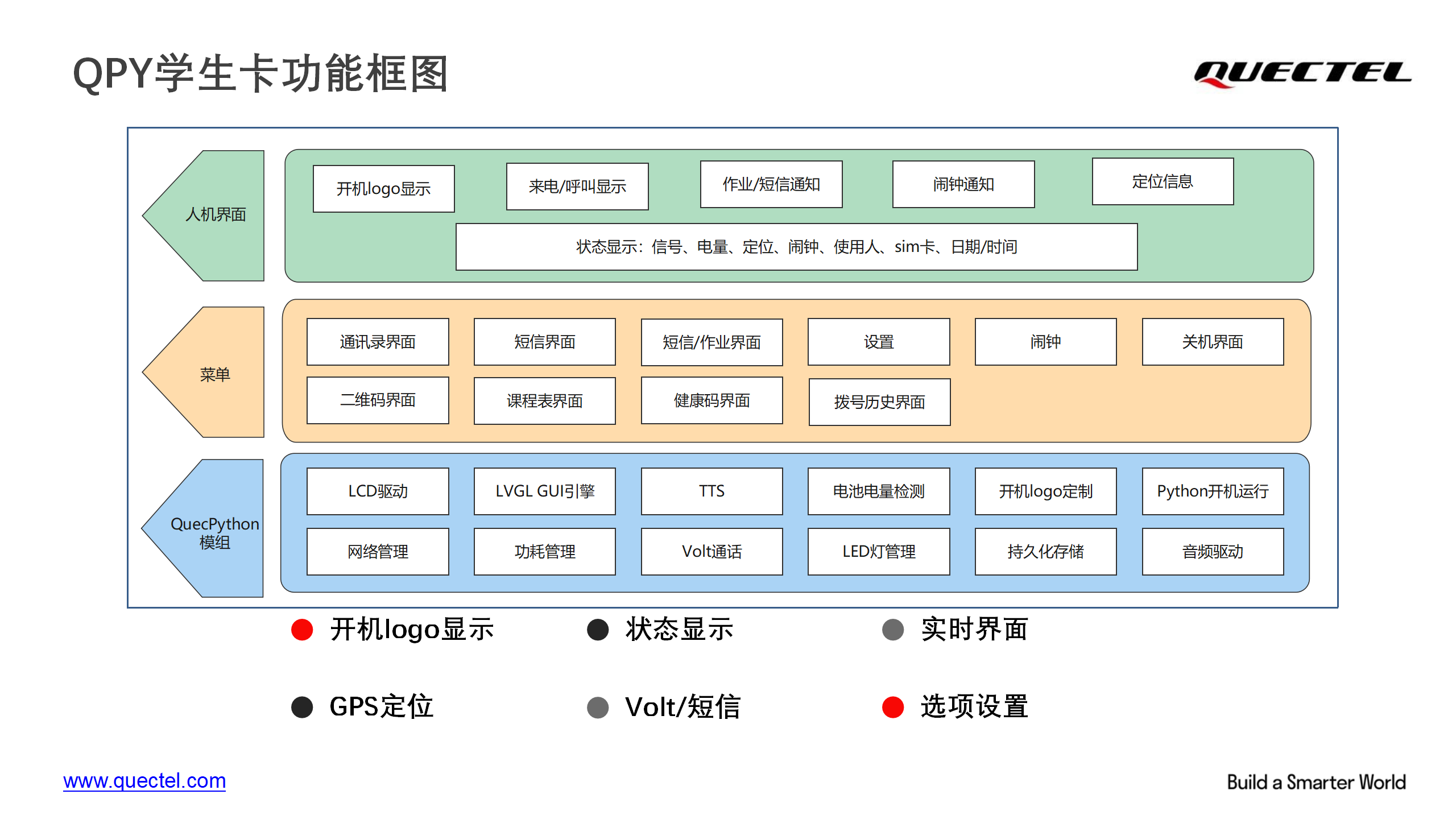
Q: 此方案是否满足智能学生卡行业功能需求?
A: 此方案为公版方案,核心业务功能基本支持,实际业务功能需开发者熟悉代码框架后根据自身需求进行开发调整
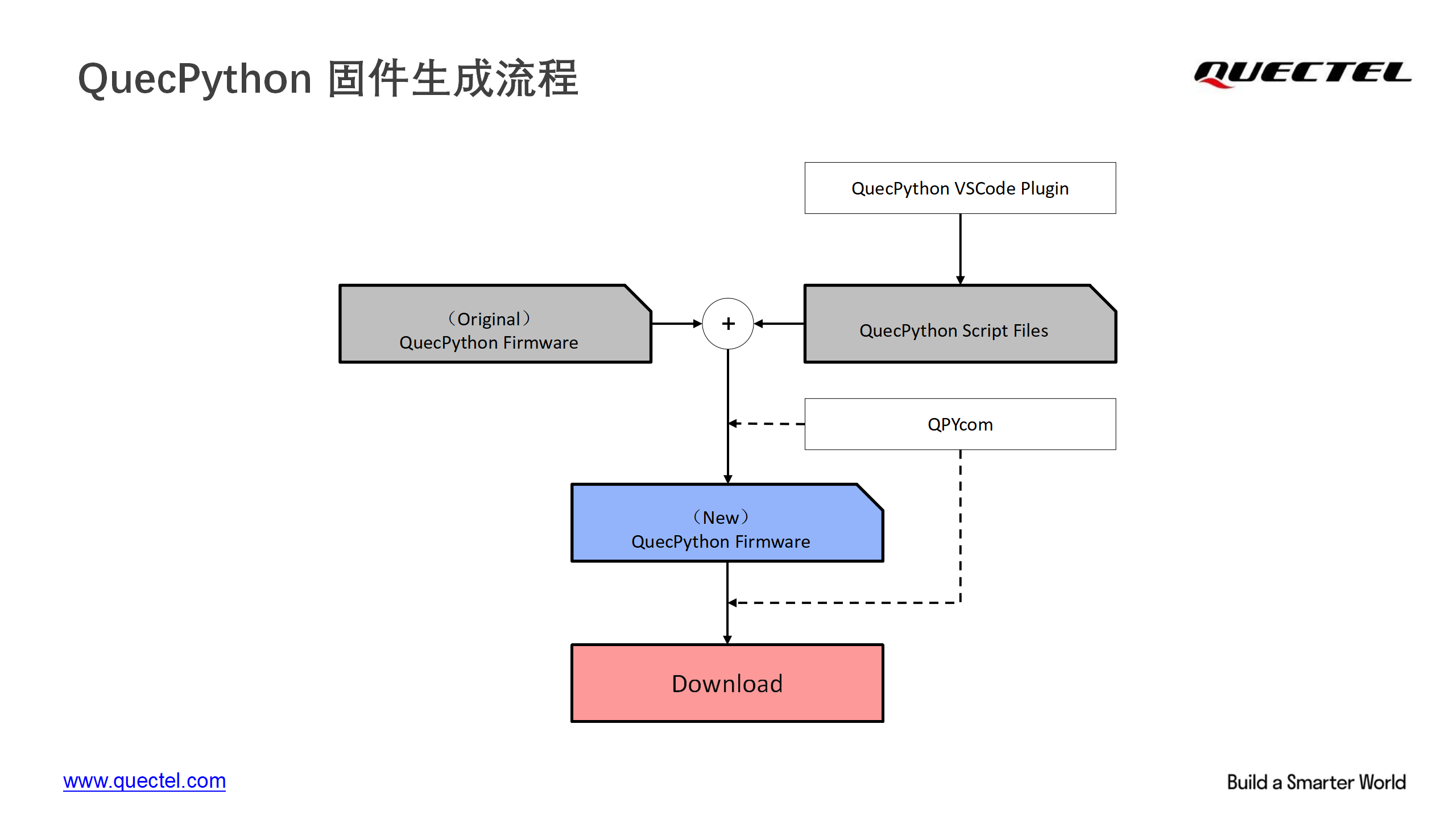
Q: 支持哪些升级方式?
A: HTTP,FTP